Usually, most of the people have the tendency to get some sample project from the git repository and make use of the same structure for their project.This will basically lead to a lot of issues.The sample code you will get from the repository is suitable only for small projects, but in the real case, his is not the case.Almost every project is growing ,we usually say the only thing remains same in software field is change. When the project is growing it is very difficult to handle.So in my personal view, the beginning should be proper, I mean we should design the project such a way that it should be scalable as far as possible with minimum cost.If we concentrate on little things, we can achieve this effortlessly.
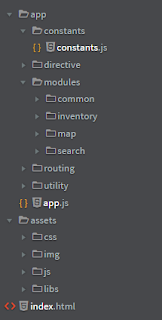
Below is the structure I am using for my project.I have done some research on which is the best way to create angular js and combined lot of people views and created this structure.
In the traditional way, we will put all our controllers into one folder, services into another folder, directive into another etc.But this approach is not scalable.If your controllers are more than 10, you have to scroll down and you have to search through your folder to find any particular controller.For the smaller project, this will work and we can quickly create the project.But for a larger project, I will prefer the above design.
This is the structure I would prefer
constants
directive
modules
modue1
module1.html
module1Controller.js
module1Service.js
common
routing
utility
assets
css
img
js
libs
#CONSTANTS
This folder basically contains javascript files having all the constant variables.
#DIRECTIVE
As the name suggests this folder will contain all the custom directives used in the project.
#MODULE
This we need to go little bit widely.This is the biggest section of our project structure.This folder basically contains all sub-modules and common modules.Each sub-modules will contains the HTML file,controllers and other files related to that particular module.This approach makes it easy to search files related to the module.We will get all the files related a module in the same place, no need to search controllers and HTML files separately.One of the other advantages is, if we want to deliver this module as a separate component ,we can easily make this with zero effort because we have all files at the same place.$ROUTING
This will contains the routing constants and routing files.In angular js routing is used for page redirection, I am not explaining routing functionality here as it is a separate topic.
#UTILITY
This will basically contain all the utility files, such as common REST operations, data conversion etc.This can be reused by all the modules.
#ASSETS
Assets folder will contain common js,css and image files.This folder I have separated into four parts
- CSS
- img
- js
- libs
CSS folder will contain all the custom CSS files we have created for our project.This won't contain the external CSS files.
The img folder will accommodate all the images used in the project.
JS folder will contain all the JS files used in the project.This will contains only the js files that are written by you.Please do not include public libraries into this section.We have the separate section to store that.
LIBS folder will contain all the external libraries .This will include bootstrap, angular meterial, jquery etc.Basically, his folder content is populated using bower .
This is all about angular js structure.Please let me know your comments and suggestions